Introduction
Welcome to the Ackoo Developer Documentation! The following guides have been created to provide you with a simple way to integrate with our services on both the client and server sides. On the client side we currently support Web , iOS and React Native apps through our client SDKs. On the server side we support server to server integration s2s using REST APIs.
How It Works
1. Register on the Ackoo Platform
When you register on the Ackoo platform please you your client apps for web and/or mobile by providing their urls and bundle identifers.
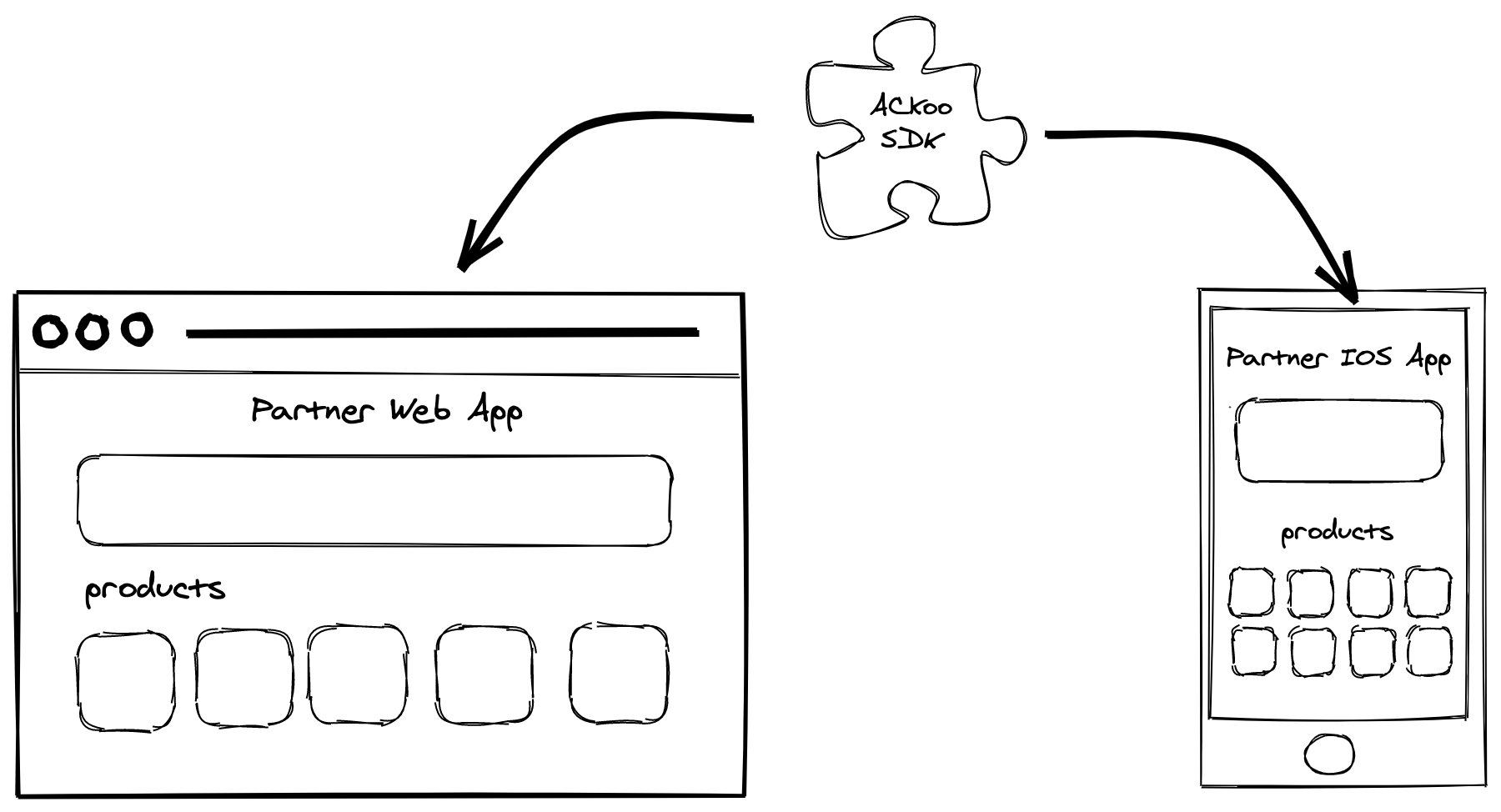
2. Integrate the Ackoo SDK in Your App
The Ackoo SDK must be installed in your apps in order to have accurate attribution and event tracking for customers that come through Ackoo.

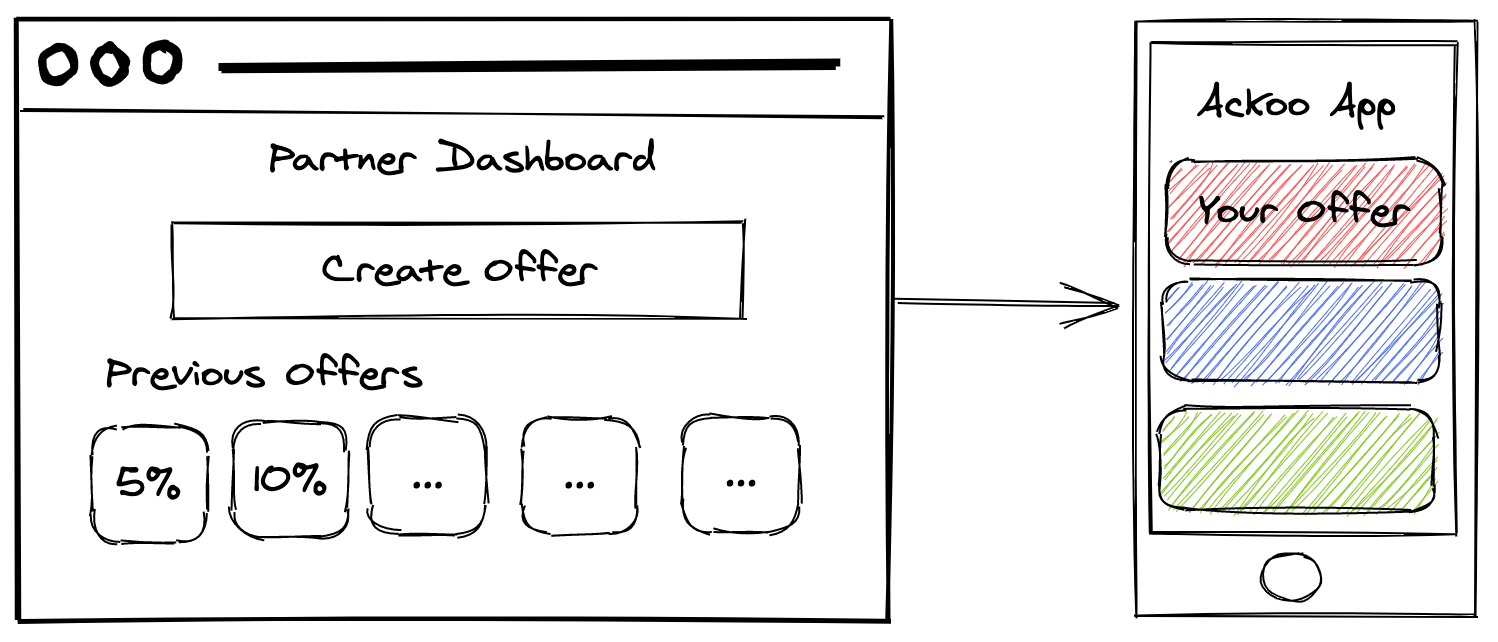
3. Your Offer is Displayed in the Ackoo App
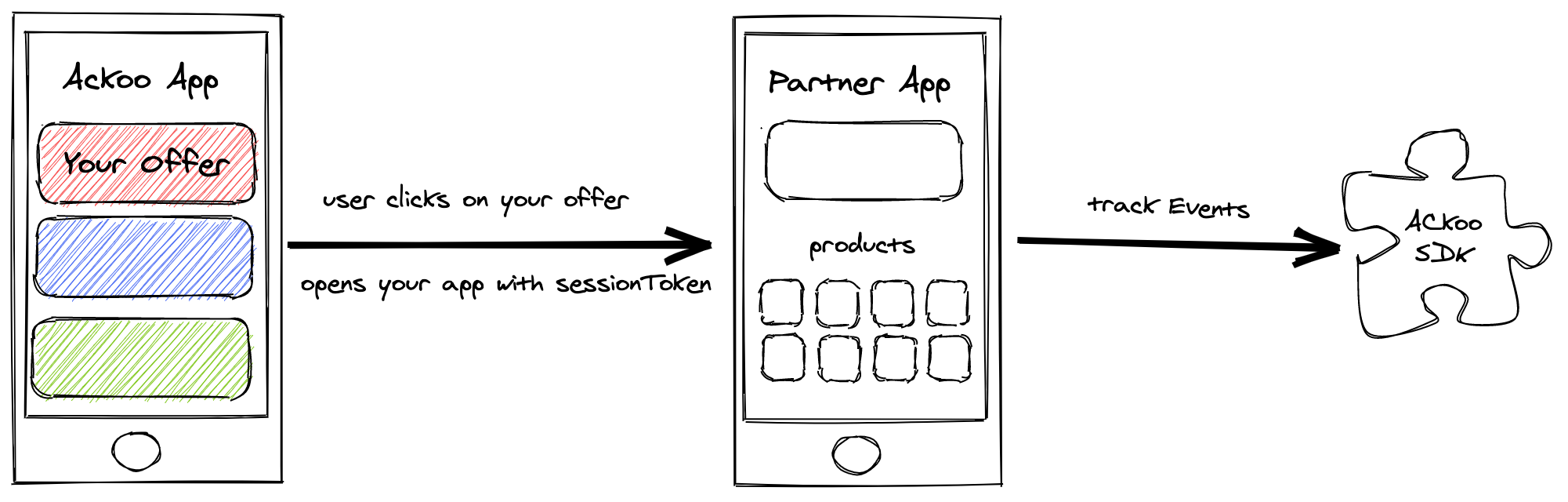
Once your offer is approved, it will be displayed in the Ackoo mobile app. Whenever a user clicks on your link it will redirect them to your mobile app, if already installed on their device, or your web store.
If the user does not have your mobile app installed on their device, they will be prompted to install it and the Ackoo SDK will track them throughout this process.

4. Track Events
You can track semantic events which are based on the standard ecommerce journey for users. Please note that you must identify your users in order to properly attribute purchases they make to their Ackoo accounts.

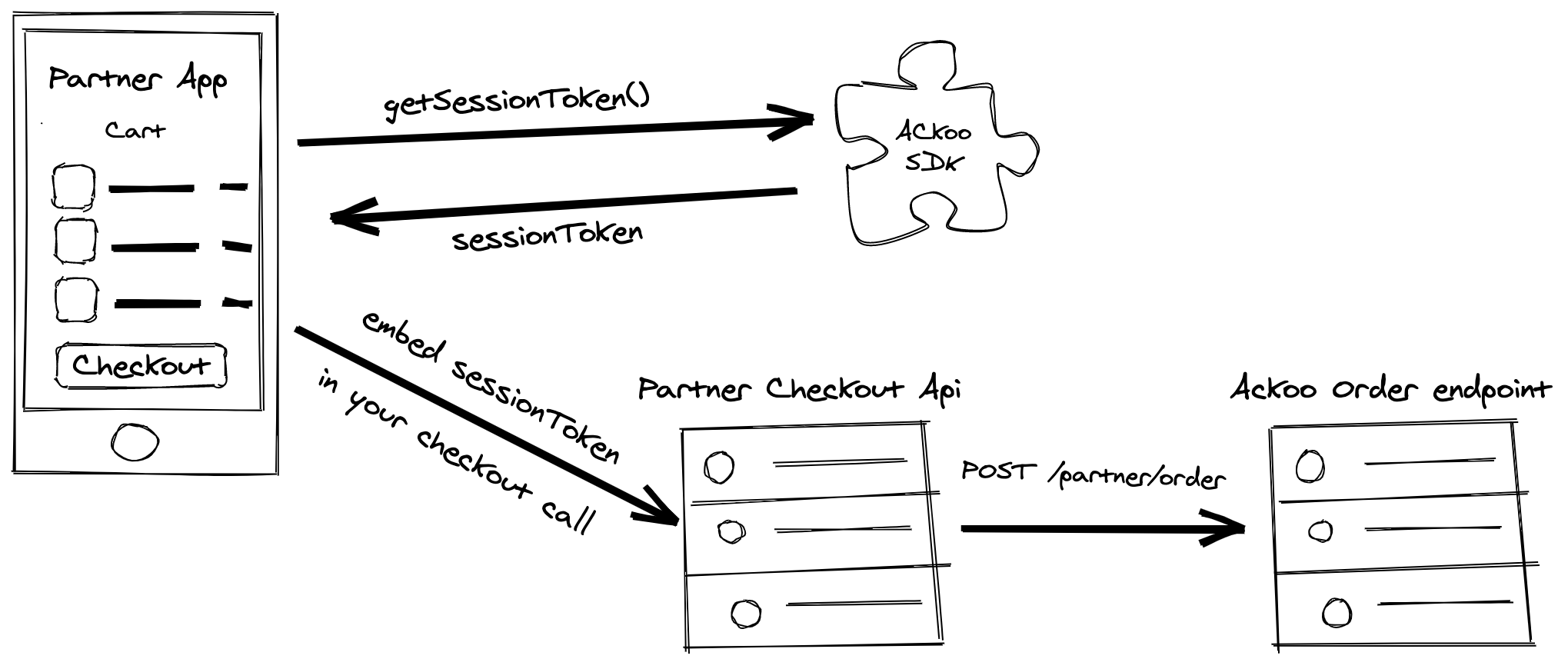
5. Manage Orders Server Side (Recommended)
When an order from an Ackoo user is created you will need to call the Ackoo API service with the order details. The most reliable and secure way to do this is through server to server integration. You will need to embed the session token, along with the orderID, which can be retrieved through the Ackoo SDK.
Orders can be updated or cancelled using the orderID.

5.1 Manage Orders Client Side
Although we do not recommend client-side order management, for potential security and reliability issues, you can also manage your orders from the client-side. You will need to call the same endpoints using your preferred http client.

6. Monitor Your Data Through Dashboard
Once you are set up and integrated you can view sessions, users and conversions through the Ackoo dashboard.

SDK integration
Web
Installation
!(function (c, t) {
((t = c.createElement("script")).type = "text/javascript"),
(t.async = !0),
(t.onload = function () {
ackoo.init("app-key");
}),
(t.src = "https://web-sdk.ackoo.app/script.js"),
c.getElementsByTagName("head")[0].appendChild(t);
})(document);
Insert the following snippet before the end of the HTML Head tag.
This snippet will load the Ackoo SDK into your client app. It automatically checks for session tokens either in the url and/or in the local storage and it exposes the Ackoo SDK globally which you can access through window.ackoo. Please note that session tokens have a time-to-live of 7 days.
If the Ackoo SDK detects that the current user is not an Ackoo user, i.e. they weren’t redirected to your app through Ackoo, the SDK will automatically deactivate and all events fired will not be tracked. This saves you the trouble of checking whether each user is an Ackoo user or not.
Identify Users
Identify users by their unique identifer and add any properties you wish to save for the user. You can skip this part if you don't create user accounts.
Identify a user with id
ackoo.identify("tvtfjx32h08", {
name: "john doe"
email: "[email protected]",
createdAt: "Tue, 1 Oct 2020 12:31:35 GMT"
});
Identify a user with properties alone
ackoo.identify({
name: "john doe"
email: "[email protected]",
createdAt: "Tue, 1 Oct 2020 12:31:35 GMT"
});
Track Events
The Ackoo SDK currently supports the tracking of semantic events that are most commonly associated with the e-commerce user journey.
Track Add to Cart
Trigger this event when a visitor adds an item to their cart.
ackoo.trackAddToCart({
itemId: "psw1ivq0gho",
name: "iPhone 7"
quantity: 2,
price: 13.500,
currency: "kwd"
});
| Property | Type | Description |
|---|---|---|
| itemId | string | Unique identifier for the item in your database |
| name | string | Item display name |
| quantity | number | Quantity of added items |
| price | number | Price of a single item |
| currency | string | Currency associated with the price (OneOf [kwd, usd, sar, aed, bhd, omr, qar, eur, gbp, egp]) |
Track View Item
ackoo.trackViewItem({ itemId: "rsm3pmacp8j", name: "iPhone 7" });
Trigger this event when a visitor views a specific item.
| Property | Type | Description |
|---|---|---|
| itemId | string | Unique identifier for item in your database |
| name | string | Item display name |
Track Orders
Track Checkout
ackoo.trackCheckout({
orderId: "51r8jiqr6jj",
amount: 25.000,
currency: "kwd",
});
Trigger this event when a visitor completes a checkout.
| Property | Type | Description |
|---|---|---|
| orderId | string | Unique identifier for the order in your database |
| amount | number | Total order amount |
| currency | string | Currency associated with the order (OneOf [kwd, usd, sar, aed, bhd, omr, qar, eur, gbp, egp]) |
| isFirstPurchase (optional) | boolean | Whether This is the current User First Purchase (Default: false) |
If you are using server-side-rendering only for your store. make sure to
- Include the ackoo script in each page header.
- move your tracking code into the onload function
For Example in the "checkout success" page you will add this snippet
!(function (c, t) {
((t = c.createElement("script")).type = "text/javascript"),
(t.async = !0),
(t.onload = function () {
ackoo.init("app-key");
ackoo.trackCheckout({
orderId: "51r8jiqr6jj",
amount: 25.000,
currency: "kwd",
});
}),
(t.src = "https://web-sdk.ackoo.app/script.js"),
c.getElementsByTagName("head")[0].appendChild(t);
})(document);
iOS
Installation
The Ackoo SDK is publicly available through CocoaPods. To install it, add the following line to your Podfile:
pod 'AckooSDK'
Configuration
1. Configure Info.plist
Set “ackooToken” to be your partner App Key.
2. Configure Associated Domains
- In Xcode, go to the Capabilities tab of your project file.
- Add Ackoo universal links
applinks:live.ackoo.app/&applinks:staging.ackoo.app/under associated domains
Initialization
Initialize the SDK
In your Appdelegate class
Swift
import AckooSDK
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AckooSDKManager.shared.initSession();
}
ObjectiveC
@import AckooSDK;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch
[AckooSDKManager.shared initSession:AckooLogLevelNone];
return YES;
}
Integrate Universal Links
In Appdelegate class or SceneDelegate class
Swift
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
AckooSDKManager.shared.continueActivity(userActivity: userActivity)
}
//if you are using scenes
func scene(_ scene: UIScene, continue userActivity: NSUserActivity) {
AckooSDKManager.shared.continueActivity(userActivity: userActivity)
}
ObjectiveC
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
[AckooSDKManager.shared continueActivityWithUserActivity:userActivity];
return TRUE;
}
** If your app is built using React Native, you can continue the integration here. **
Retrieve SessionToken
This will return the Ackoo user session token if the current user is an active Ackoo user. Otherwise it will return an error message.
Swift
AckooSDKManager.shared.getSessionToken {
(activationState) in
if case .active(let sessionToken) = activationState {
self.showAlert(title: "Ackoo SDK is Active", message: "sessionToken : \(sessionToken)")
} else if case .inactive(let errorCode, let errorMessage) = activationState {
self.showAlert(title: "Ackoo SDK is Inactive", message: "code : \(errorCode), message: \(errorMessage)")
}
}
ObjectiveC
[AckooSDKManager.shared getSessionToken:^(NSString * _Nullable token, NSError * _Nullable error) {
if (token) {
NSLog(@"%@",token);
} else {
NSLog(@"Inactive");
}
}];
Track Events
Track View Item
Trigger this event when a visitor views an item.
Swift
let eventData = [
itemId: "rsm3pmacp8j",
name: "iPhone 7"
quantity: 2,
price: 13.500,
currency: "kwd"
]
AckooSDKManager.shared.trackViewItem(eventData) { succeeded, response in
if succeeded {
print("track checkout successful")
} else {
let error = response as? AckooSdkError
print(error?.code , error?.message)
}
}
Objective C
NSDictionary * eventData =@{ @"itemId": @"rsm3pmacp8j",
@"name" : @"iPhone 7",
@"quantity": @2,
@"price": @13.500,
@"currency": @"kwd"};
[AckooSDKManager.shared trackViewItem:eventData callback:^(BOOL success, AckooError * _Nullable error) {
if (success){
NSLog(@"success");
}else{
NSLog(@"%@",error);
}
}];
| Property | Type | Description |
|---|---|---|
| itemId | string | Item unique identifier in your database |
| name | string | Item display name |
Track Add to Cart
Trigger this event when a visitor adds an item to their cart.
Swift
let eventData = [
itemId: "psw1ivq0gho",
name: "iPhone 7"
quantity: 2,
price: 13.500,
currency: "kwd"
]
AckooSDKManager.shared.trackAddToCart(eventData) { succeeded, response in
if succeeded {
print("track checkout successful")
} else {
let error = response as? AckooSdkError
print(error?.code , error?.message)
}
}
Objective C
NSDictionary * eventData =@{ @"itemId": @"rsm3pmacp8j",
@"name" : @"iPhone 7",
@"quantity": @2,
@"price": @13.500,
@"currency": @"kwd"};
[AckooSDKManager.shared trackAddToCart:eventData callback:^(BOOL success, AckooError * _Nullable error) {
if (success){
NSLog(@"success");
}else{
NSLog(@"%@",error);
}
}];
| Property | Type | Description |
|---|---|---|
| itemId | string | Item unique identifier in your database |
| name | string | Item display name |
| quantity | number | Quantity of items added to cart |
| price | number | Price of a single item |
| currency | string | Currency associated with the item (OneOf [kwd, usd, sar, aed, bhd, omr, qar, eur, gbp, egp]) |
Track Orders
Track Checkout
Trigger this event when a visitor checkout.
Swift
let eventData = [
orderId : "51r8jiqr6jj",
amount : 25.000,
currency : "kwd"
]
AckooSDKManager.shared.trackCheckout(eventData) { succeeded, response in
if succeeded {
print("track checkout successful")
} else {
let error = response as? AckooSdkError
print(error?.code , error?.message)
}
}
Objective C
NSDictionary * eventData =@{ @"orderId": @"rsm3pmacp8j",
@"amount": @2,
@"currency": @"kwd"};
[AckooSDKManager.shared trackCheckout:eventData callback:^(BOOL success, AckooError * _Nullable error) {
if (success){
NSLog(@"success");
}else{
NSLog(@"%@",error);
}
}];
| Property | Type | Description |
|---|---|---|
| orderId | string | Unique order identifier in your database |
| amount | number | Total amount of order |
| currency | string | Currency associated with the order (OneOf [kwd, usd, sar, aed, bhd, omr, qar, eur, gbp, egp]) |
Verification
Testing Basic Integration
Go to your Ackoo dashboard and generate a link for your iOS App.
The generated link will be a universal link with a test session token that will be used to validate the integration. Copy and paste this link in any text editor on your device and click on it. The following scenarios will occur:
If the app is installed on your device
- Your app will open
- The event
ACKOO_APP_OPENwill appear in your Ackoo dashboard AckooSDKManager.shared.getSessionTokenwill return a valid session token
If the app is not installed
- It will open a fallback url with a link to the App store
- After the app is installed, you can open your app
<!-- - An event
ACKOO_APP_INSTALLwill be appear in your Ackoo dashboard --> - An event
ACKOO_APP_OPENwill be appear in your Ackoo dashboard AckooSDKManager.shared.getSessionTokenwill return a valid session token.
Example Project
To run the example project, clone the repo, and run pod install from the Example directory first. Then run it in Xcode.
Troubleshooting
- Make sure you have the latest version of the pod. Currently
- Ensure you have set
ackooTokenin your main info.plist file to be your correct app key. - Make sure
applinks:api.ackoo.app/is added to your associated domains correctly. - Make sure your bundle identifier and team id are correct in the Ackoo dashboard.
React Native
Installation
To install the Ackoo SDK please run the following commands inside your project directory:
$ npm install react-native-ackoo-sdk
$ cd ios
$ pod install
Configuration
Please follow the same Configuration & Initialization as the native iOS cocoa pod.
Verification
To check if the current user is a valid Ackoo user that has been redirected to your app from the Ackoo app within the last 7 days. Note: session tokens have a time-to-live of 7 days.
Returns a session token that should be passed on to your backend for s2s integration.
import AckooSdk from "react-native-ackoo-sdk";
//check if user is a valid Ackoo User
AckooSdk.getSessionToken()
.then((sessionToken) => {
// you probably want to store this and send it to your backend
})
.catch((error) => {
console.error(error.code, error.message);
});
Identify User
AckooSdk.identify("slkasndlnaclanc", {
email: "[email protected]",
});
This enables us to bind our Ackoo user to your app users which gives you the ability to re-target those users through the Ackoo platform.
Track Events
Track View Item
Trigger this event when a visitor views an item.
AckooSDK.trackViewItem({ itemId: "rsm3pmacp8j", name: "Iphone 7" });
| Property | Type | Description |
|---|---|---|
| itemId | string | Item unique identifier in your database |
| name | string | Item display name |
Track Add to Cart
Trigger this event when a visitor adds an item to their cart.
AckooSDK.trackAddToCart({
itemId: "psw1ivq0gho",
name: "iPhone 7"
quantity: 2,
price: 13.500,
currency: "kwd"
});
| Property | Type | Description |
|---|---|---|
| itemId | string | Item unique identifier in your database |
| name | string | Item display name |
| quantity | number | Quantity of added items |
| price | number | Price of a single Item |
| currency | string | Currency associated with the item (OneOf [kwd, usd, sar, aed, bhd, omr, qar, eur, gbp, egp]) |
Track Orders
Track Checkout
Trigger this event when a visitor checkout.
AckooSDK.trackCheckout({
orderId: "51r8jiqr6jj",
amount: 25.000,
currency: "kwd",
});
| Property | Type | Description |
|---|---|---|
| orderId | string | Order unique Identifier in your database |
| amount | number | Total amount of order |
| currency | string | Currency associated with the order (OneOf [kwd, usd, sar, aed, bhd, omr, qar, eur, gbp, egp]) |
Order Tracking
To complete your Integration with us you need to track orders created by ackoo users once they are created.This allows us to instantly reward them as soon as they make the purchase on your site. You can do that using either client side tracking or Server To Server Integration.
Client side Integration
Whenever an ackoo user makes any purchases on your system. you need to track this purchase. you do that by using the trackCheckout function that is available in all our SDKs.
Client Side Integration automatically marks orders as "pending". once the finalization period is over the order status is automatically updated to be "completed". However cancelled order can't be tracked using client side integration. You will need to either use the api Integration or manually through the dashboard.
Tracked order from client side will appear as events in your dashboard. but it will also get tracked as an order in your dashboard unless you disable client side order tracking and use the server to server integration instead.
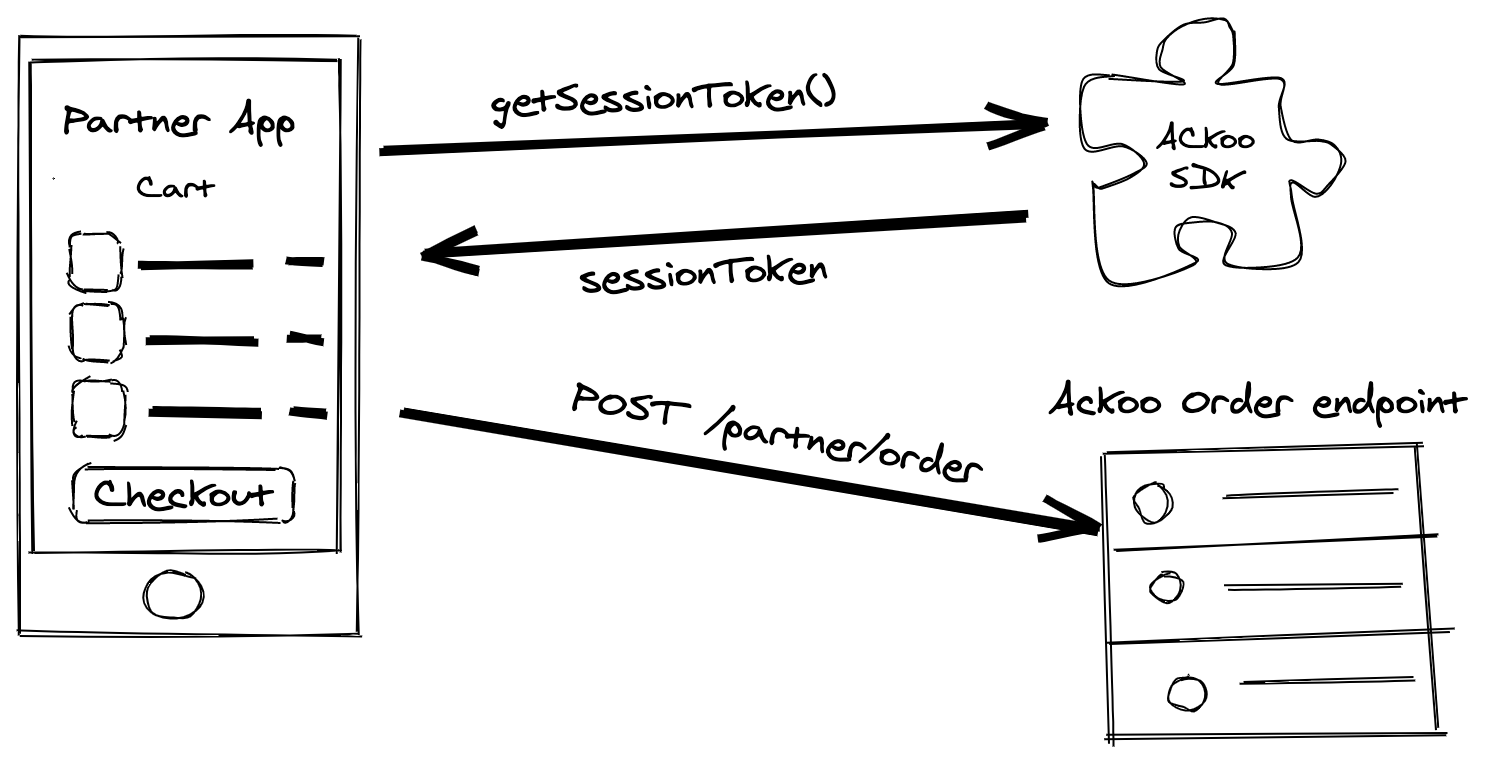
Server To Server Integration
The Ackoo API also allows partners to track orders on a server to server (s2s) level which is the most secure and accurate method for tracking orders and their updates.
S2S integration with the Ackoo API is very straightforward. When an order is created, your server (CMS) should check if the order is created from an ackoo user,using Ackoo session tokens, you simply post that order details to the associated Ackoo endpoint. For further clarification please see the diagram below.
Flow

Authentication
Your partner app key is used to identify which partner requests are coming from. You need to insert your app key in the header of your API calls.
- App Key
Your partner app key is used to identify which partner requests are coming from. You need to insert your app key in the header of your API calls.
- name: app-key,
- in: header
App Key
name: app-secret,
in: header
- Session Token
The ‘session-token’ is a unique identifier that provides session information which includes user, device and partner information.
The ‘session-token’ can be retrieved through our client SDK and must be passed on to your backend in order to create s2s events. Please note that you must associate orderID with the sessionToken in order to be able to update the order status later on.
- name: session-token
- in: header.
API
partner
All apis used by sdk in partners apps
put__partner_transactions
Code samples
## You can also use wget
curl -X PUT https://api.ackoo.app/partner/transactions \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'session-token: SESSION_TOKEN' \
-H 'app-key: APP_KEY'
-H 'app-secret: APP_SECRET'
PUT /partner/transactions
Update a status of a transaction called by our server to server integration
Body parameter
{
"orderId": "asdasdaksdjasdasklda",
"status": "pending",
"amount": 20.000,
"currency": "kwd"
}
Parameters
| Name | In | Type | Required | Description |
|---|---|---|---|---|
| body | body | object | false | body structure of request |
| » orderId | body | string | true | none |
| » status | body | string | true | none |
| » amount | body | number | true | none |
| » currency | body | string | true | none |
Enumerated Values
| Parameter | Value |
|---|---|
| » status | pending |
| » status | completed |
| » status | cancelled |
| » currency | kwd |
| » currency | usd |
| » currency | sar |
| » currency | aed |
| » currency | bhd |
| » currency | omr |
| » currency | qar |
| » currency | eur |
Example responses
200 Response
{
"ok": true,
"data": null
}
Responses
| Status | Meaning | Description | Schema |
|---|---|---|---|
| # | 200 | OK | transactions status updated successfully |
Response Schema
Tracks The User in Partner App Through Conversion Events
Code samples
## You can also use wget
curl -X POST https://api.ackoo.app/partner/track \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'session-token: SESSION_TOKEN' \
-H 'app-key: APP_KEY'
-H 'app-secret: APP_SECRET'
POST /partner/track
Body parameter
{
"name": "string",
"props": {}
}
Parameters
| Name | In | Type | Required | Description |
|---|---|---|---|---|
| body | body | object | false | you need to provide both an event name and an event properties |
| » name | body | string | false | none |
| » props | body | object | false | none |
Example responses
success
{
"ok": true,
"data": {}
}
bad request body
{
"ok": false,
"error": {
"message": "should have required property 'name'"
}
}
Responses
| Status | Meaning | Description | Schema |
|---|---|---|---|
| # | 200 | OK | success |
| # | 400 | Bad Request | bad request |
Response Schema
Schemas
SuccessResponse
{
"ok": true,
"data": {}
}
Properties
| Name | Type | Required | Restrictions | Description |
|---|---|---|---|---|
| ok | boolean | false | none | none |
| data | object | false | none | none |
BasicError
{
"ok": true,
"error": "string"
}
Properties
| Name | Type | Required | Restrictions | Description |
|---|---|---|---|---|
| ok | boolean | false | none | none |
| error | string | false | none | none |
ErrorWithDetails
{
"ok": true,
"error": "string",
"details": {}
}
Properties
| Name | Type | Required | Restrictions | Description |
|---|---|---|---|---|
| ok | boolean | false | none | none |
| error | string | false | none | none |
| details | object | false | none | none |


